Vi designar menyn för Vkontakte-gruppen: vi väljer bilder för avatarer och hattar, skapar högkvalitativa foton i gruppen, designar widgets för Vkontakte-företagsgruppen
I det här materialet kommer vi att berätta för dig hur man vackert designar Vkontakte-gruppen.
- Bild är ett viktigt visualiseringsverktyg för designa Vkontakte-grupper
- Designa en keps för Vkontakte-publiken
- Vilken avatar ska man vara uppmärksam på när man designar en Vkontakte-grupp?
- Widgets: design av affärsgruppen Vkontakte
- Skapa mallar för inlägg
- Redaktör för artiklar
- Wiki-uppmärkning
- Redaktör och wiki-gemenskaper
- Skapa en meny för navigering
- Kontrollera resultatet
- Video: Att göra en snygg design av Vkontakte-gruppen
Visuell perception är en av de viktigaste faktorerna i bildandet av en persons primära åsikt om något. Kom ihåg: "Du möts av dina kläder..."? Det är mycket viktigt att komma ihåg denna princip när du börjar designa din företagssida på det sociala nätverket VKontakte.
När du tittar på din communitysida för första gången kommer användare att utvärdera skönhet och bekvämlighet, såväl som funktionalitet och designprofessionell. Därför bör du inte spara på tjänster från specialister, om du naturligtvis inte är en webbdesignguru.
Vi har förberett några tips åt dig som hjälper dig att göra din VKontakte-grupp attraktiv för potentiella medlemmar och kunder.
Bild är ett viktigt visualiseringsverktyg för Vkontakte-gruppdesign
"Det är bättre att se en gång än att höra hundra gånger" är en annan säger att det inte har förlorat sin relevans i den moderna världen. Bilder, som är ett av de viktigaste visualiseringsverktygen, upptar sin rättmätiga plats i profilen för internetanvändare, så du måste kunna hantera dem korrekt och dra ut maximal nytta.
Kvaliteten på foton spelar också en viktig roll, och VKontakte har för vana att komprimera dem när de laddas upp. Det visar sig att du kan kämpa med detta, och med ett ganska anständigt resultat. För den här bilden är det nödvändigt att göra dubbelt så mycket, och bakgrunden för textsubstratet ska vara så ljus som möjligt (helst vit) med mörka bokstäver.
Var får man en bra helg av hög kvalitet? Den enklaste vägen ut är att söka på Internet, du kan hitta gratis, du kan köpa dem för pengar) eller skapa dem själv, då är de garanterat upphovsrättsskyddade och original.
VKontakte-utvecklare har satt optimala storleksgränser för bilder som kan laddas upp till sidor i grupper. Efter förändringen i den allmänna utformningen av det sociala nätverket dök nya krav på bilder upp, som vi kommer att berätta om i detalj.

-
<> Avatar : minst – 200 x 200 pixlar, annars kommer systemet att ge ett fel. Det deklarerade maxvärdet är 200 x 500 pixlar. (även om storleken är större är huvudsaken att förhållandet förblir 2 till 5).
- Omslag : skiljer sig för de fullständiga och mobila versionerna, så du måste ta hänsyn till detta när du väljer och kontrollera hur det kommer att se ut när det visas på en telefon. Så, antingen 1590 x 400 pixlar, eller en trunkerad version - 1196 x 400 pixlar.
- Bilder för bilaga : nu är VKontaktes nyhetsflöde fixerad i bredd, så nu är din bilder kommer inte att deformeras på grund av bifogad fil. Försök att göra bilden kvadratisk (mycket bra för mobilversionen) eller rektangulär horisontellt och minst 510px bred.
- Illustrationer till sidan med länkar : bifogas inskriptionerna när en länk läggs till den. Det minsta för det är 537 x 240 pixlar. (men fler är tillåtna om proportionerna iakttas). Dessa bilder är tagna antingen som standard Open Graph eller från titel-metataggen, men användaren har möjlighet att ändra dem efter eget tycke (välj ett annat foto från publikationen för tillkännagivande eller placera sitt eget).
- Illustrationer till texten : 510 x 286 pixlar. Gratis tips: gör bilderna i editorn mörkare och inte färgglada så att de inte tappar bort mot bakgrunden av bokstäverna.
- Visualisering av historien : vi påminner dig om att publicering av berättelser för din egen räkning (med hjälp av den officiella tjänsten) endast kan främjas av grupper som får speciella tillstånd från utvecklare av sociala nätverk. De är illustrerade med foton (x 1080 x 1920 pixlar) och videor (720 x 1280 pixlar) - i vertikalt format. Dessutom måste videon uppfylla ett antal kriterier: längd - högst 15 sekunder, storlek - högst 5 megabyte, codec - h.264, voiceover - AAS.
- Albumomslag : för den fullständiga versionen - 1200 x 800 pixlar, för den trunkerade versionen - 200 enheter mindre.
- Video : den optimala storleken är 1280 x 720 pixlar.
- Wiki-sida : Stora bilder kommer att komprimeras till 400px bredd när de publiceras, så klicka på den med musen och ställ in den till 607x342px. samtidigt som proportionerna bevaras - då tar den hela bredden på wikisidan.
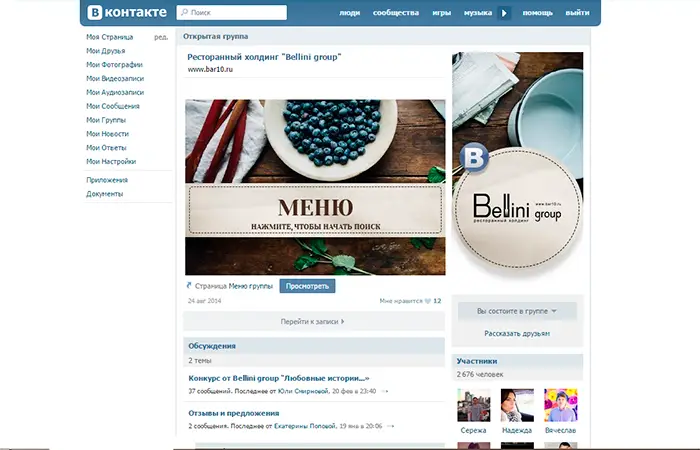
Designa en keps för Vkontakte allmänheten
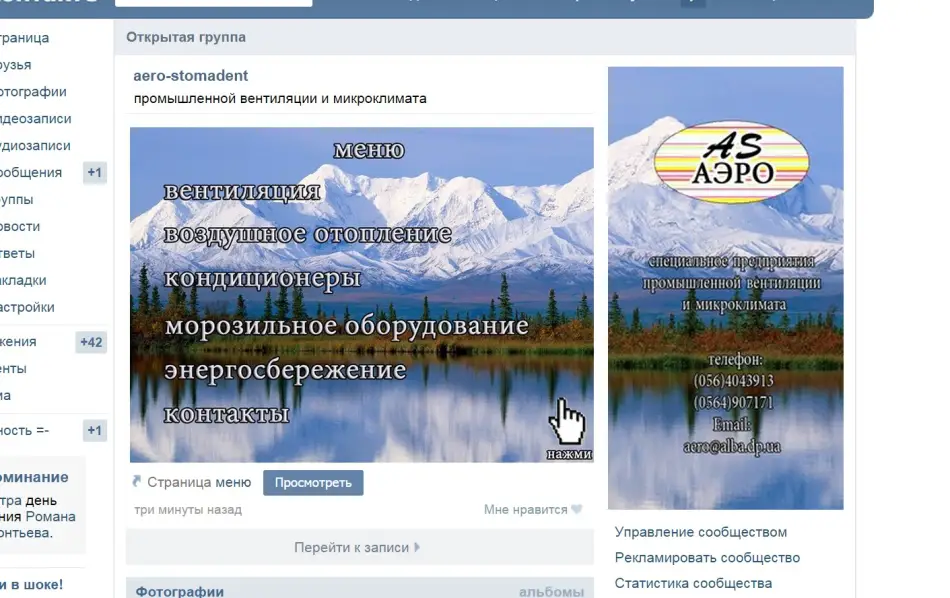
Kepsen är den viktigaste platsen i din grupp, eftersom den är den första som ses av besökare. Den viktigaste informationen publiceras här: aktuella nyheter, navigeringsmeny, meddelanden och så vidare.
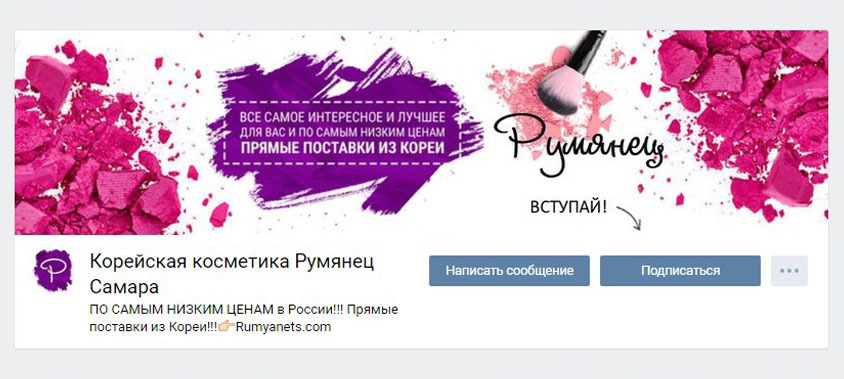
- Omslag. Det ska vara väldigt vackert och iögonfallande (1590 x 400 pixlar) - laddas enkelt ner från menyn för communityinställningar. Du kan vara helt kreativ på omslaget: publicera kampanjer och de mest "heta" erbjudandena, överraska besökare med ett motto eller slogan, presentera gruppens namn. Det är också möjligt, tvärtom, att inte överbelasta omslaget med information, vilket bara lämnar kort allmän information om allmänheten och en länk för en snabb övergång till webbplatsen.

- Överväg att använda dynamiskt fodral, som kan visa de mest värdefulla ändringarna eller händelserna för dig eller dina prenumeranter.
- Hashtags - de läggs ibland till i beskrivningen av communityn på omslaget för att öka publikens relevans och höja den till högre sökrankningar.

- Här kan du hänga och nåla wiki - ett inlägg eller en artikel förberedd i redaktören, med bilden av de värnpliktiga på kungörelsen - i dem kan du ge detaljerad information om din grupp.
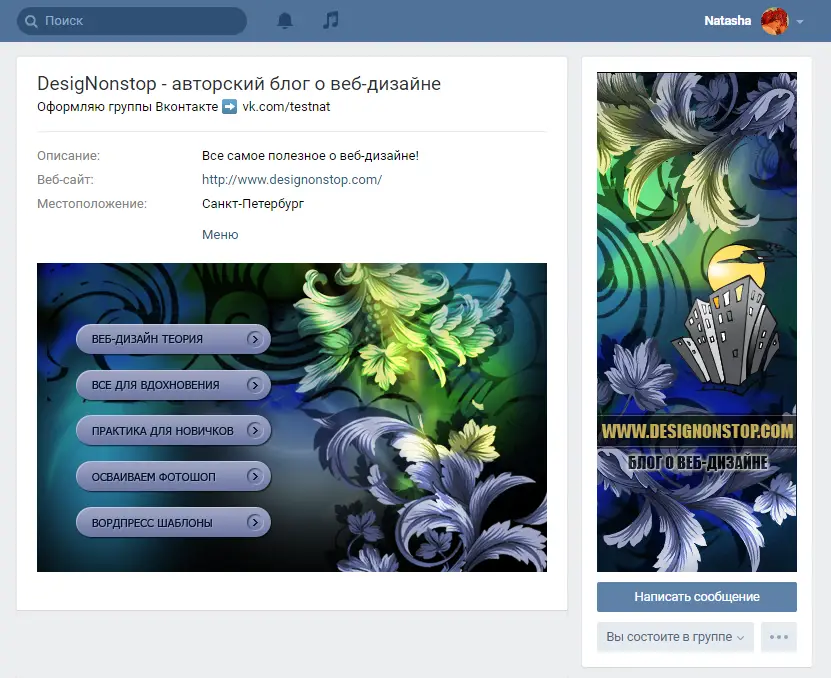
Meny. Här kan du också välja mellan olika alternativ det som kommer att imponera på dig och dina prenumeranter:
- Öppet alternativ - helt synligt i sidhuvudet.
- Stängd - Visar menyn eller navigeringsvärdet och kan nås genom att öppna wikipositionen;
- Sammanfogad – avatar och menymeddelande kombineras till en enda array;
- Dolt - det kan endast ges ut för allmänheten (kapitlen kan endast läsas efter att ha gått till länken).

- Videoklipp på maskinen. Du kan bifoga en videofil till gruppens rubrik, som automatiskt spelas upp tyst när du går in på sidan. En mycket attraktiv manöver för nya gäster.
För att använda den här möjligheten måste du välja ett videoklipp, ladda upp det endast via VKontakte utan att använda utländska spelare, bifoga det till meddelandet och bifoga det till locket.
- Megapopulärt inlägg. Den mest populära publikationen kan med rätta inta en hedervärd plats i gruppens hatt, eftersom ett stort antal likes, visningar och reposter är en garanti för att öka antalet prenumeranter.
- Tillkännagivanden, presentationer, kampanjer, lotterier. Det är i hatten som du kan blanda ihop tillkännagivanden, annonsera olika evenemang eller album för dina prenumeranter - här kommer de att ses av det maximala antalet användare.
- Recensioner av prenumeranter, ärenden. Feedback är desto effektivare - vad kan vara bättre för att bekräfta gruppens rykte och ytterligare främjande? Ta med dessa ögonblick i hatten, och reaktionen kommer inte att få sig själv att vänta.
- Programannons. Om du redan är en så populär community att du har en mobilapplikation, så är detta en bra anledning att informera dina prenumeranter och nya besökare om det.
- Regler. Det är inte dåligt att lägga upp information om gemenskapens regler i sin hatt - detta kommer också att öka ditt betyg (eftersom disciplin alltid har varit bland de positiva egenskaperna) och förenkla processen att hitta dem för de som vill gå med i gruppen.
- Referens. I locket kan du placera länkar till andra gemenskaper (till exempel dina partners) eller sociala nätverk - det är upp till dig.
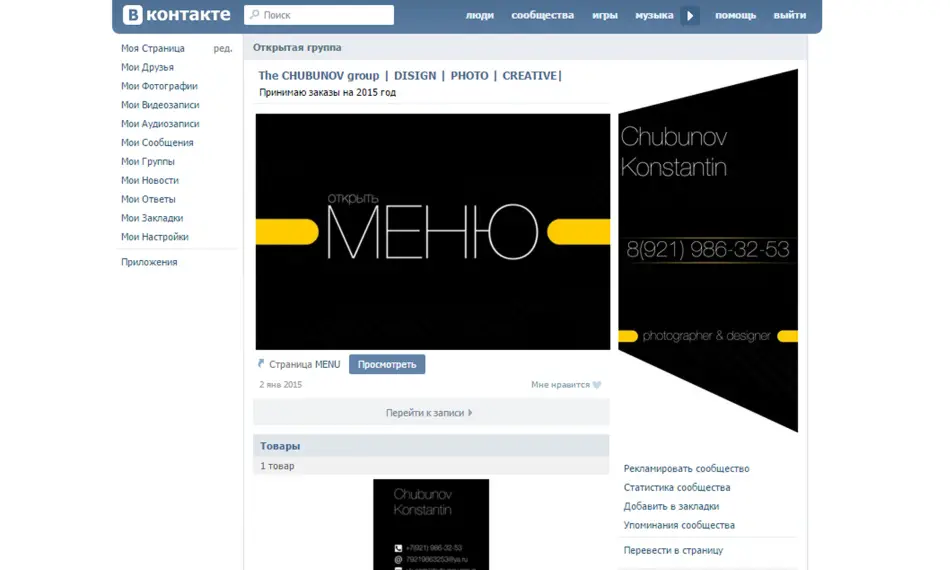
Vilken avatar ska man vara uppmärksam på när man utformar en Vkontakte-grupp?
- Avatar-miniatyrbild. Teckensnittet i texten bör vara tillräckligt stort för att kunna läsas, men inte överskrida dess gränser. Bilden på avataren ska vara tydlig och igenkännbar, original och ljus nog att sticka ut mot den allmänna bakgrunden, och även snygg och genomtänkt till varje detalj.
- I ett litet utrymme i miniatyrbilden kan du placera viktig information, till exempel: ett meddelande om något (tjänster, evenemang, varor), allmänna preferenser, kontakter för kommunikation, lönsamma ögonblick av samarbete (bättre priser, leveransvillkor, experthjälp etc.), alla typer av tävlingar, lediga tjänster. Med ett ord, en mycket bra plattform för kreativitet.
- När omslaget inte visas offentligt kommer användarna att se den fullständiga versionen av avataren. Om detta är ditt fall bör avataren vara av hög kvalitet.
- För att communitykepsen ska se snygg och attraktiv ut måste du skapa en avatar i samma tangent (färgschema, teckensnitt, designstil) från menyn.

Observera: avataren och dess miniatyrbild kan vara samma, eller och att skilja sig åt är upp till dig. Det viktigaste är att inte överbelasta henne med onödig information, låt hennes utrymme vara "luftigt".
- Avatarinformation. Dessa kan vara alla positioner som är viktigast för dig och dina besökare: webbplatsdomän, kontakter och arbetstider, små produktannonser, kampanjer och rabatter, meddelanden om tillgängligheten för en mobilapplikation, länkar till andra sociala nätverk, en lista över dina utmärkelser och prestationer, och så vidare.
- Sammanslagen avatar och meny skapas med vilken grafisk editor som helst inom dess kapacitet.
Om du inte vet hur man använder standard Photoshop, finns det specialtjänster med färdiga alternativ, till exempel Fotor.com, Canva.com och liknande. De är absolut lätta att ha att göra med.
Widgets: design av en Vkontakte-företagsgrupp
Glöm inte att använda widgets när du utformar en affärsgrupp, tack vare vilka du kan ge feedback kommunikation: dela recensioner av deltagare, gör ansökningar, prenumerera på nyhetsbrevet, acceptera gåvor, delta i tävlingar och utlottningar och så vidare.
Skapa mallar för inlägg
Om du vill att inläggen på sidan ska se snygga och igenkännliga ut, då kan du utveckla (själv eller själv) med hjälp av en designer) speciella mallar för meddelanden, där du bara behöver ändra färgen på bilden och fylla i ny text.
För att göra detta kan du:
- leka med bildens belysning för att underlätta uppfattningen av texten
- skapa ett kontrastområde och skriv på det
- markera textrader efter färg
- dela bilden i två halvor; gör bilden grumlig
- välj först ett foto med en plats för krediter
- lägg till specialeffektteckensnitt (skuggor, streck, glöd, etc.)
Ibland läggs en logotyp till mallen - ett varumärke, om din grupp redan har en.
Artikelredigerare
I VKontakte finns en textredigerare för layout - ingången till den är markerad med stor bokstav "T" i det övre högra hörnet av skärmen. Även en nybörjare kan använda dess tjänster.

Wiki-uppmärkning
Wiki-uppmärkning är en guide till språk-html, är ett alternativ till vanlig text. Det är effektivt när du skapar stora material med olika textval, lägger till grafik, ljud- och videoeffekter och en ljus navigeringsmeny.

För arbete rekommenderar jag att du behärskar tjänsten "Page source code", som låter dig se koden av wiki-sidor (gå in i tjänsten, infoga en länk till önskad grupptyp och vy, hitta önskad sida i registret och klicka på frasen "Visa kod").
Redaktör och wikigemenskaper
VKontakte har en redaktör för bearbetning av wikisidor, samt specialgrupper "VKontakte Wiki Markup" och "Wiki Doc".
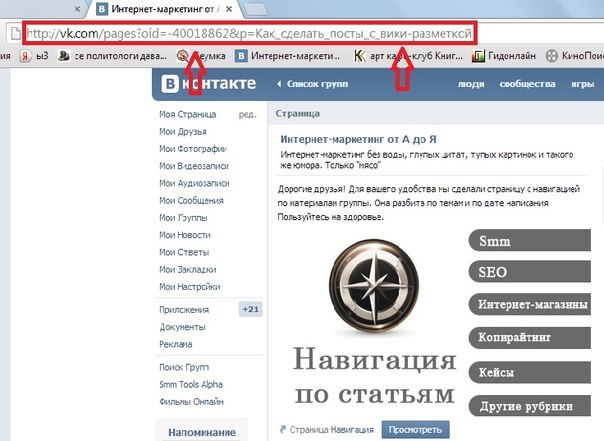
För att skapa en sådan sida måste du infoga följande uppsättning tecken i adressfältet: http://vk.com/pages?oid=-XXX&p=Оглавление_странички, där XXX – detta är ID:t för din sida (du kan hitta det antingen i "Community Records" - siffrorna före "?" eller med "Find ID"-tjänsten), och "Page_Heading" är materialets titel med understreck på platser av mellanrum.

- Du kan konfigurera möjligheten att redigera material själv (du kan hitta inställningarna för detta längst ner till vänster i editorn). Du måste vara mycket försiktig med att tillåta tredje part att redigera ditt innehåll.
- För att växla till kodläget när du arbetar med den visuella editorn och tillbaka, behöver du bara klicka på ikonen med två horisontella triangulära parenteser i det övre högra hörnet av editorn.
- Redaktören i sig är lätt att använda - i analogi med Word, bara du kan inte leka med teckenstorleken i den, utan gör taggning (H1, H2, H3), kursiv eller fet markering. För mer seriös textformatering måste du göra det i kodläge manuellt.
- För att infoga en länk till materialet i wiki-uppmärkningen måste du skriva formeln: [länk till materialet|länktext].
- Uppladdning av bilder rekommenderas i kodat läge för att undvika automatisk justering och komprimering. Och innan du laddar upp en videofil måste du först spara den i dina videoinspelningar.
För att hänga en länk till bilden, i kodningsläge, sätt efter den andra ikonen | länka till önskad fil, justera och skriv storleken.
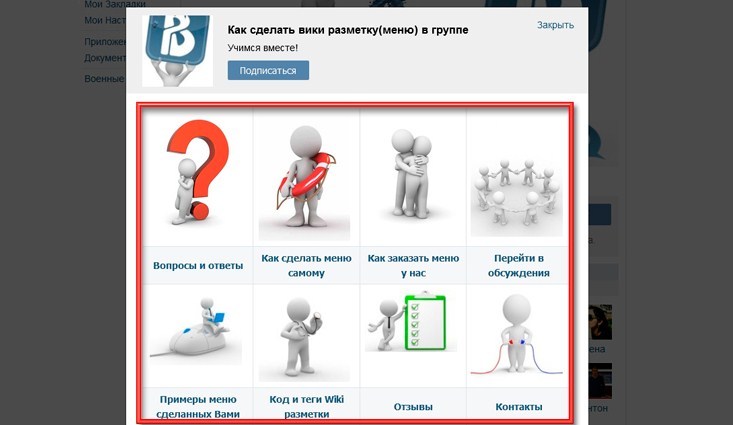
Vi skapar en meny för navigering
Om du inte planerar att skapa en komplex meny räcker det att helt enkelt visa alla navigeringsobjekt i redaktören.
- Det kommer att vara nödvändigt att arbeta med något som Photoshop, där du ska skapa en bild, öppna den i delar, hälla bitarna i ett wiki-inlägg med tillägg av länkar.
- Du kan fästa den skapade menyn till sidhuvudet genom att skapa den på wiki-språket.
- Menyer kan vara väldigt olika: enkla (1, 2 eller flera kolumner), i tabellform (skapa en tabell på wiki-språket), adaptiva.

Så att de ser bra ut på skärmen på en persondator och i en mobil gadget rekommenderar vi att du använder en tabellform med tydlig cellbredd och skär menyn i samma geometriska former (3 kolumner - maximal bredd - 190 pixlar, 4 kolumner - 150, 5 - 110).
Kontrollera resultatet
När du skriver i wiki-uppmärkning är det önskvärt att kontrollera resultatet som är synligt för användare från olika enheter. Det finns speciella program som förenklar denna uppgift.
I webbläsaren Google Chrome räcker det att gå till wikisidan och sätta "m." till adressen, högerklicka sedan och välj "Visa kod", och sedan - på den stiliserade ritningen av en mobil gadget. Du bör välja önskad enhet och uppdatera sidan så att allt visas korrekt.
Du kan också installera plugin-programmet Resolution Test i Google Chrome, gå till mobilversionen av VKontakte och välj önskad storlek.
















